3039: 材质贴图 
Time Limit(Common/Java):1000MS/3000MS Memory Limit:65536KByteTotal Submit: 46 Accepted:19
Description
3D游戏中的场景经常用材质贴图来表现,例如石头、水面等。
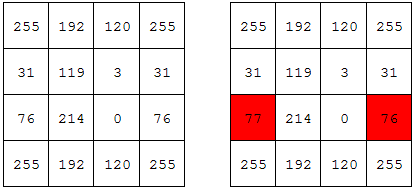
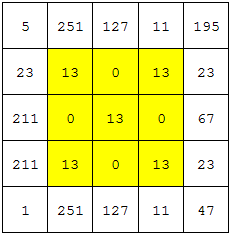
通常,材质贴图是一张正方形的位图,上下边界的像素对应相同,左右边界的像素也对应相同。例如下图中,左边是一张材质贴图,而右边的不是(左右边界不同)。 给定一张n×n的位图,请在这张位图中寻找一块材质贴图,使得材质贴图尺寸最大。下图中黄色区域就是最大的材质贴图,虽然黄色区域左上角2×2的位图也是材质贴图,但不是最大的。
给定一张n×n的位图,请在这张位图中寻找一块材质贴图,使得材质贴图尺寸最大。下图中黄色区域就是最大的材质贴图,虽然黄色区域左上角2×2的位图也是材质贴图,但不是最大的。
Input
输入包含多组数据。
每组数据第一行是一个整数n (1≤n≤50),表示位图的大小。然后n行每行n个在0到255之间的整数,描述位图的内容。输入数据以n=0结束,不要处理这组数据。 Output
对每组数据输出最大的材质贴图的边长。请注意,1×1的位图也是材质贴图。
Sample Input
2255 00 12755 251 127 11 19523 13 0 13 23211 0 13 0 67211 13 0 13 231 251 127 11 470
Sample Output
13
其实暴力枚举就好了,但是这个2就成了对角线,没有想到怎么把他优化掉
#includeint n,a[51][51];int la(){ for(int k=n; k>2; k--) for(int i=0; i<=n-k; i++) for(int j=0; j<=n-k; j++) { int f=1; for(int l=0; l